리액트 쉽고 간단하게 성능 측정하기
by 진혀쿠
프로젝트를 진행하던 중 성능 관련 이슈가 발생했습니다. 이런 저런 시도를 해가며 성능 개선을 하기 위해 노력했고 그 과정에서 배운 일부분을 공유하고자 글을 적게 되었습니다.
내 웹어플리케이션의 전체적인 평가가 궁금할 때
가장 쉬운 방법으로 크롬 개발자 도구가 지원해주는 Lighthouse가 있습니다. F12를 눌러 개발자 도구를 킨 후 Lighthouse를 선택하면 다음과 같은 화면을 볼 수 있습니다. Generate report 버튼을 눌러주면 끝!
보고서가 직관적이고 자세하기 때문에 다른 설명은 생략하도록 하겠습니다.
상세한 측정이 필요할 때
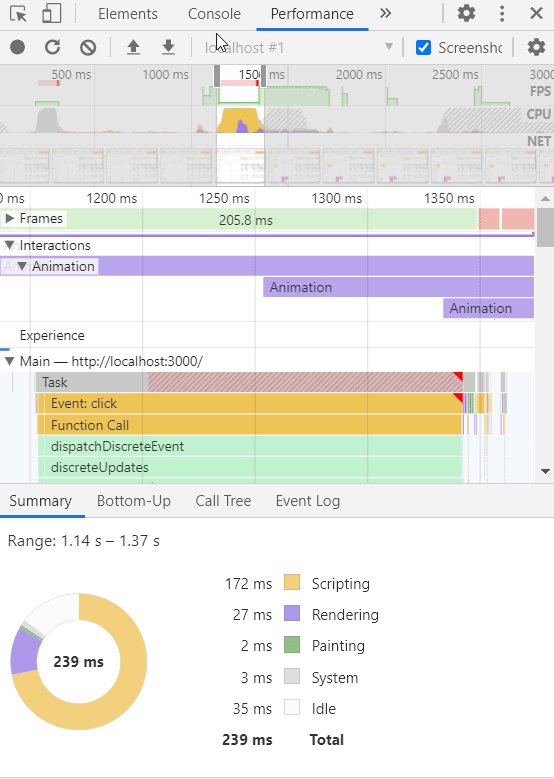
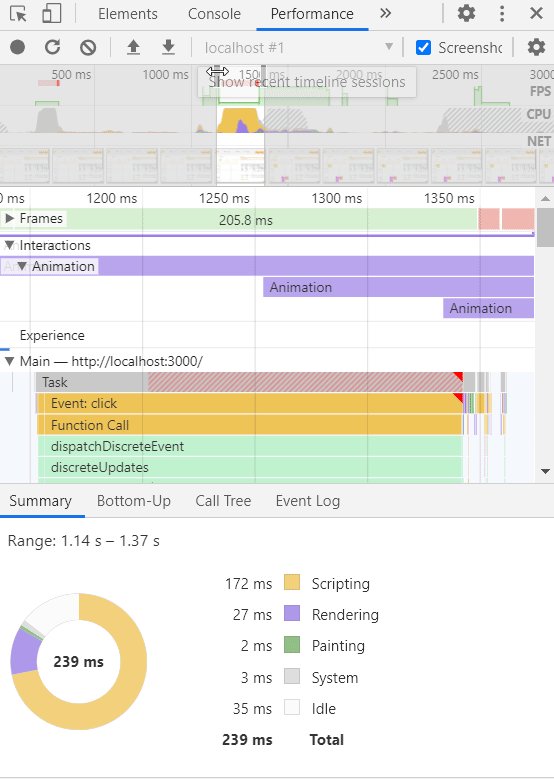
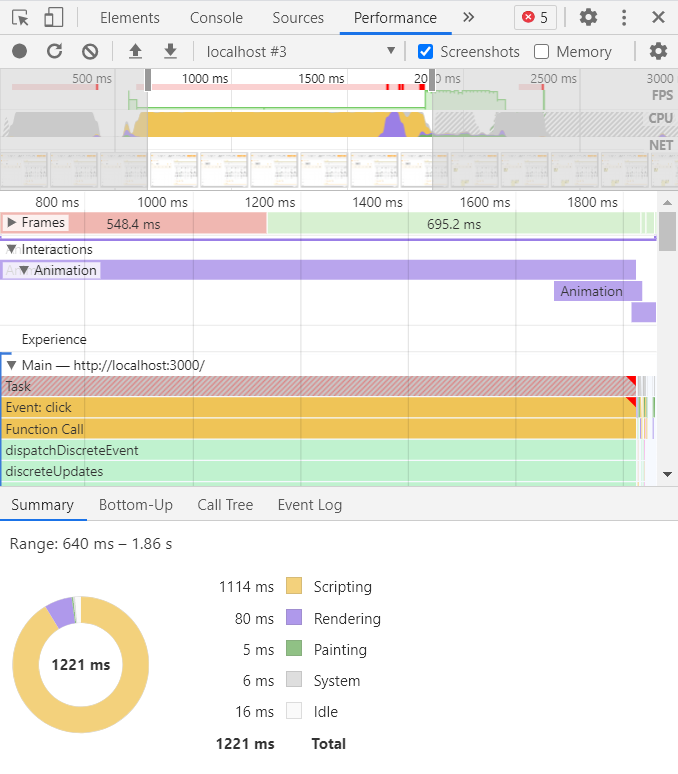
이번에 성능 개선 과정에서 도움을 많이 받은 방법입니다. F12를 눌러 개발자 도구를 킨 후 Performance를 클릭하시면 다음과 같은 화면을 볼 수 있습니다.
역시 UI가 직관적이라 큰 설명은 필요 없을 것 같습니다. Record를 해서 결과를 확인해보겠습니다.

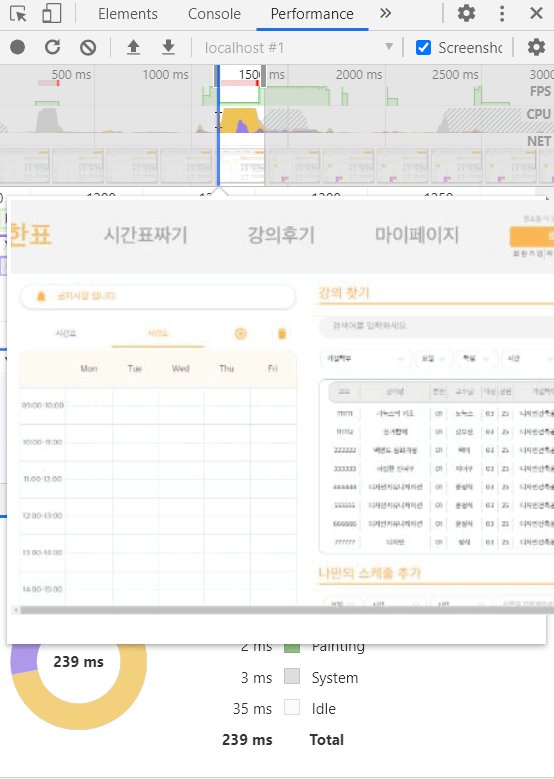
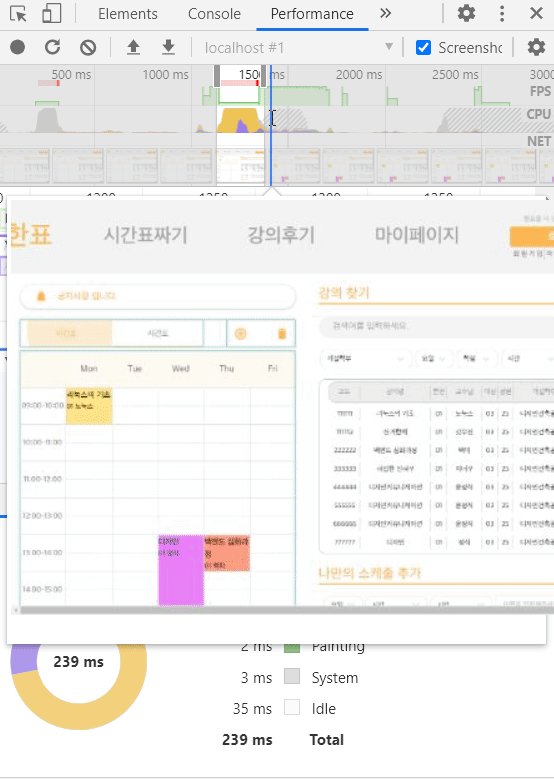
보시는 것과 같이 어떤 동작에 얼마만큼의 시간이 걸렸는지 보여주는 보고서가 나옵니다. 저같은 경우 시간표 탭을 이동할 때 얼마나 오랜 시간이 걸리는지 측정을 하는 것이 목표였는데 idle 타임을 제거하면 약 200ms의 시간이 걸린다는 것을 알 수 있었습니다.
특히 스크린샷을 제공해주기 때문에 보다 직관적으로 제가 원하는 기능의 성능 측정을 수행할 수 있었습니다.
비슷한 도구로 리액트 개발자 도구의 Profiler가 있는데 스크린샷 기능이 편해서 저는 Performance를 사용하게 되었습니다.
Profiler가 Performance보다 좋은 점은 각 컴포넌트에 대한 분석이 나온다는 점입니다. 본인의 취향에 맞게 사용하시면 될 것 같습니다.
여담
이전에 1.2초 걸리던 때와 비교해보면 확실히 개선된 모습에 감격스럽습니다…

Subscribe via RSS
