주니어 프론트엔드 개발자의 카카오 웹툰 사용 후기
by 진혀쿠
카카오 웹툰이 출시 됐습니다. 사실 그냥 다음 웹툰 봐야겠다 하고 핸드폰을 열었는데 다음 웹툰 대신 카카오 웹툰이 있어서 클릭해봤습니다 ㅋㅋㅋ 별 생각 없이 열었지만 프론트엔드 개발자라 그런지 UX, UI에 대해 자연스럽게 생각해보게 되었고 생각한 김에 간단하게 글로 적어보게 되었습니다. 주니어 프론트엔드 개발자의 글이니 그냥 이런 생각도 있구나 하고 넘어가셔도 좋을 것 같습니다.
첫인상
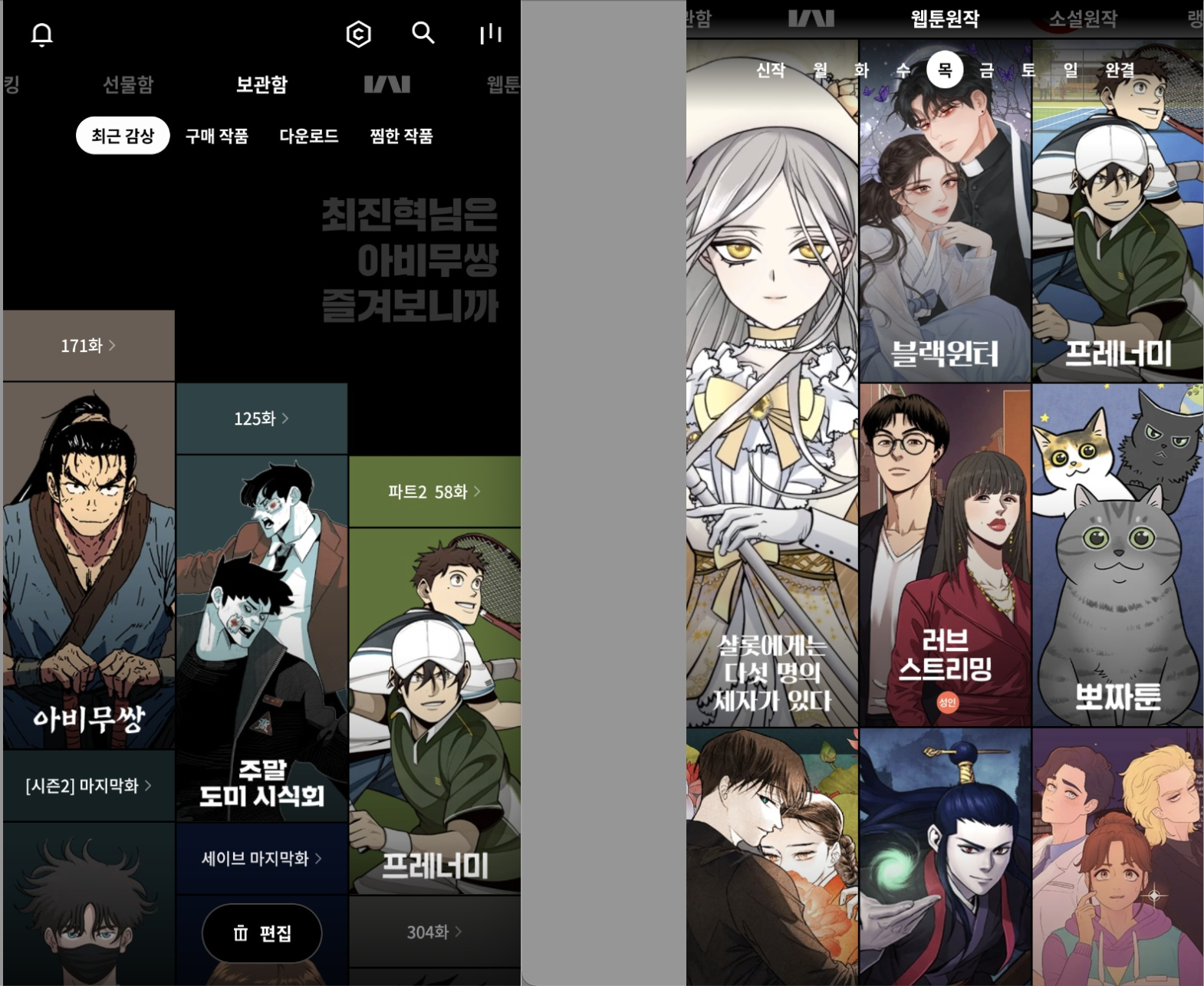
처음 앱을 켜보니 정말 디자인에 많은걸 갈아 넣었구나(?) 라는 느낌이 바로 옵니다 ㅋㅋㅋ 다음 웹툰에도 있긴 했지만 조금 임팩트가 없었던 모션 그래픽이 좀 더 생동감 넘치게 바뀌었고 그 외의 화면에서도 단순 나열된 느낌보다는 카카오 웹툰만의 새로운 디자인을 많이 적용시키고자 노력했다는 느낌이었습니다.
테마
전체적인 테마는 세로(vertical)가 아닌가 싶었습니다. 작품 소개, 보관함, 선물함, 요일등 각 메뉴들의 모든 흐름이 세로로 진행되는 것을 확인 할 수 있습니다. 보통 웹툰은 모바일 기기를 통해 보급이 많이 된다는 점과 핸드폰의 디자인을 고려했을 때 확실히 세로 방향의 흐름이 익숙하다는 느낌이 들었습니다. 또한 사이사이 불규칙한 요소들을 넣어주면서 단조로움을 깨고 좀 더 세련된 느낌을 주는 것도 재미있었습니다. 예를 들면 각 요일별로 특정 웹툰에 대해서만 박스의 크기가 더 크고 모션 그래픽이 적용되어 있다던가, 보관함의 계단식 배열등을 꼽을 수 있겠습니다.

또 재미있는 점은 무한 반복입니다. 뭔가 값이 제한된 것들(보관함, 랭킹, 선물함 등)을 제공하는 페이지가 아닌 곳에서는 세로로 계속해서 스크롤이 가능합니다(PC에서는 안됩니다). 뭔가 이것도 카카오 웹툰의 컨셉이 아닌가 싶습니다. 기준이 명확한 걸 좋아하는 한국인의 특성상 이 부분은 조금 호불호가 갈릴 수도 있겠네요!
의문
개인적으로 부정적으로 보이는 것도 몇 가지 있었습니다. 우선 PC와 앱에서 보여지는 View가 같은데 가로가 더 긴 PC에서는 오히려 세로 방향의 흐름이 부자연스러웠습니다. 또한 요일 이동 같은 경우는 달력의 형태에서도, 평소에 많이 사용하는 인터페이스에서도 대부분 가로로 진행된다는 점에서 사용자들이 불편함을 느낄 수도 있겠다라는 생각이 들었습니다. (당장 저부터 이건 익숙하지가 않아요 ㅎ…) 그리고 한 페이지에 추가 메뉴가 있는 경우 무조건 클릭을 통해서 사용을 해야 하는데 메뉴가 위에 있다보니 한 손으로 핸드폰을 자주 사용하는 사람들에겐 조금 불편할 수도 있겠다라는 생각을 해봅니다.
좋은 기능
기능적으로 좋았던 것은 정주행 모드였습니다. 평소에 하나의 웹툰을 처음부터 끝까지 다 보려면 매번 결제를 하고 화면 전환이 일어나기 때문에 UX 적으로 좋지 않았는데 정주행 모드를 실행하게 되면 화면 전환 없이 계속해서 웹툰을 이어 볼 수 있습니다. 이런 부분은 사용자의 니즈를 정확히 잘 잡아냈다는 생각이 들었습니다.
소감
개인적으로 전체적인 소감을 한 단어로 말해보라면 혁신과 도전인 것 같습니다. 익숙하지 않은 UI와 UX의 연속이었지만 굉장히 새롭고 사용해보고 싶게 만드는 UI와 UX가 아니었나 싶습니다. 새롭고 놀라운 것들을 통해 사용자들 본인들도 몰랐던 새로운 니즈를 이끌어 내는 시도가 아닐까 합니다. 제가 평소 모토로 하는 개발자의 모습이기도 합니다 ㅎㅎ
여담
-
추가적으로 좌우 스크롤을 할 때는 발생하지 않는 문제이긴 합니다만, 보관함과 카카오웹툰의 로고(?)를 클릭으로 메뉴 이동을 할 때 굉장히 부자연스러운 전환이 발생하는데 이런 것도 신경을 썼다면 더 좋지 않았을까 하는 생각도 듭니다.
-
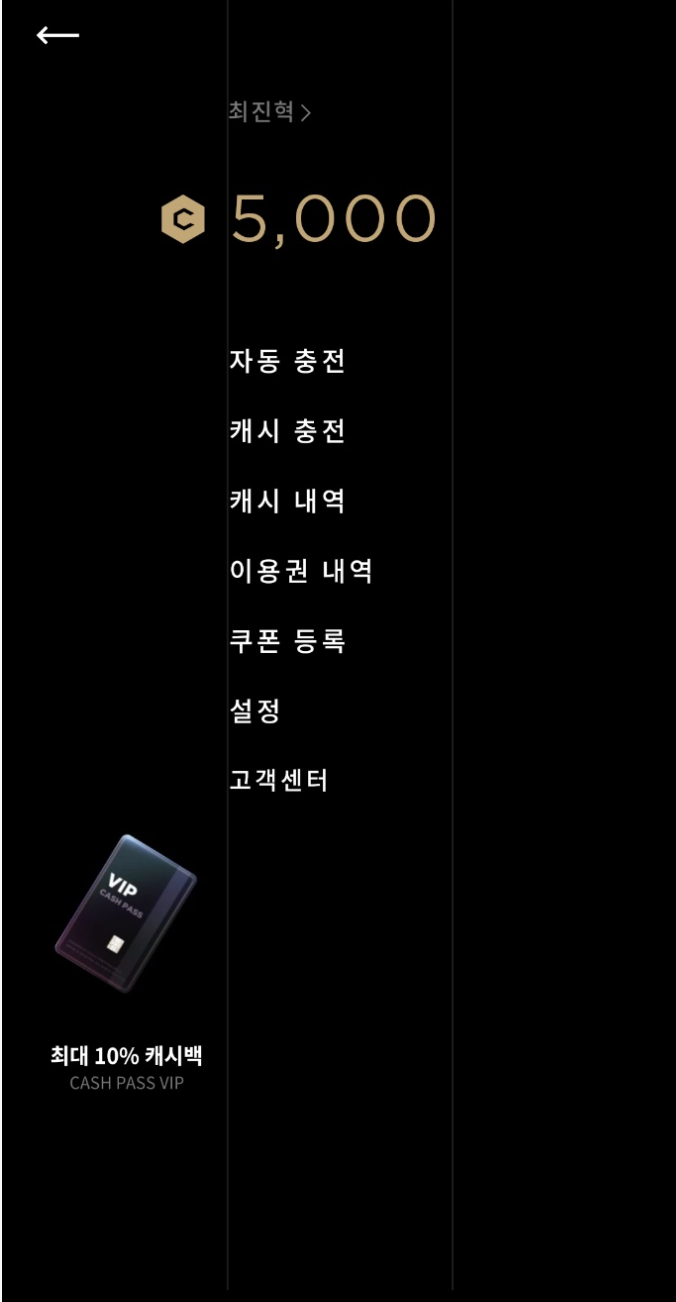
개인 메뉴의 디자인은 왜 이렇게 하셨을까요? 뭔가 괜히 사람의 안정감을 빼앗는 디자인이야…

Subscribe via RSS
