JavaScript this와 bind
by 진혀쿠
인턴 생활을 할 때 멘토님께서 this를 전달해주는 방식에 대해 말씀해보라고 하셔서 bind, apply, call을 말씀드렸습니다.
이어서 동작 방식, 원리에 대해 물어보셨는데 바로 답이 생각나지 않았습니다.
따라서 이 중에서도 가장 많이 쓰이는 bind에 대해 좀 더 자세히 알아보고 정리해보고자 글을 적게 되었습니다.
this
코드를 작성하였는데 this를 찾지 못해 원하는대로 작동하지 않을 때가 있습니다. 보통 콜백함수를 실행할 때 발생하는 문제입니다.
자바스크립트에서 this는 함수가 호출될 때 결정됩니다. 따라서 위와 같이 콜백함수 등에서 함수가 불리게 되면 불려진 컨텍스트의 this를 가져오게 되고 원하는대로 함수를 불러올 수 없는 문제가 생기는 것입니다.
함수가 선언될 때 this가 결정되는 화살표 함수가 있긴 하지만 여기서 다루고자 하는 건 아니기에 있는 걸 알고만 넘어가기로…
bind
위와 같은 문제를 해결하기 위해 자바스크립트에서는 this를 설정할 수 있는 함수인 bind를 제공합니다.
bind는 함수를 어떻게 호출했는지 상관하지 않고 this 값을 설정할 수 있는 함수입니다.
bind 메소드는 새로운 함수를 생성합니다. 새로운 함수는 지정한 this 값 및 초기 인수를 사용하여 변경한 원본 함수의 복제본입니다.
받게되는 첫 번째 인자의 value로는 설정할 this 키워드를 설정하고, 이어지는 인자들은 바인딩될 함수의 인수로 제공될 값들입니다.
다음과 같은 형태로 선언됩니다.
func.bind(thisArg[, arg1[, arg2[, ...]]])
바인딩 된 함수의 내부 속성
바인딩한 함수는 다음과 같은 내부 속성을 가지고 있습니다.
[[BoundTargetFunction]] - 바인딩으로 감싼(wrapped) 원본 함수 객체
[[BoundThis]] - 감싸진 함수를 호출했을 때 항상 전달되는 값
[[BoundArguments]] - 감싸진 함수가 호출될 때 첫 번째 인수로 사용되는 값들의 목록
[[Call]] - 이 객체와 관련된 코드 실행. 함수 호출 식을 통해 호출됨. 내부 메소드의 인수는 this 값 및 호출 식으로 함수에 전달되는 인수를 포함하는 목록입니다.
바인딩된 함수가 호출될 때 [[BoundTargetFunction]]의 내부 메소드 [[Call]]을 호출합니다. [[Call]] 은 Call(boundThis, args)와 같은 인자를 가집니다. 이 때, boundThis는 [[BoundThis]]이고, args는 함수가 호출될 때 전달되어 따라오는 [[BoundArguments]] 입니다.
다음은 MDN에 나와 있는 예제코드입니다.
this.x = 9;
var module = {
x: 81,
getX: function() { return this.x; }
};
module.getX(); // 81
var retrieveX = module.getX;
retrieveX(); // 9 반환 - 함수가 전역 스코프에서 호출됐음
var boundGetX = retrieveX.bind(module);
boundGetX(); // 81
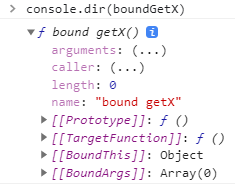
bind로 생성된 boundGetX를 출력해보면 다음과 같은 구조를 갖고 있는 것을 알 수 있습니다.

참고자료
Subscribe via RSS
